Contenidos del Post
- 10 consejos básicos para montar tu página web DIY
- 1. Piensa en el Usuario, no en ti.
- 2. En Diseño Menos es más.
- 3. Paleta de Colores Simple y Corporativa.
- 4. No utilices cualquier Imagen.
- 5. La Tipografía es importante.
- 6. Mantén una Consistencia.
- 7. Facilita la Navegación.
- 8. Responde a las Acciones del Usuario.
- 9. Que no tengan que esperar.
- 10. Contenido que ofrezca Soluciones.
Si no eres diseñador web y te vas a montar tu página web DIY (Do It Yourself) es normal que te encuentres lleno de dudas. Sabes que una página web es indispensable para dar a conocer tu empresa y que esta tiene que tener una función muy clara: captar clientes o seguidores, dependiendo de tu proyecto y todo ello con un buen diseño.
Tienes que conseguir que tu web transmita credibilidad, que cuando un usuario llegue a tu página le de la suficiente confianza para buscar en ella la solución al problema que busca. Conseguir este objetivo no es fácil, son varios los detalles que hay que tener en cuenta para proporcionar al usuario una experiencia positiva y de esta forma lograr una conversión y hacer que repita la visita cuando vuelva a necesitar de la solución que tu web le proporciona.
Pero tranquilo, con este post vamos a intentar resolverte las dudas más comunes para ayudarte a crear tu página web y que logres tu objetivo de tener una página bien diseñada y que consiga conversiones.
10 consejos básicos para montar tu página web DIY
1. Piensa en el Usuario, no en ti.
El primer paso a la hora de diseñar una web es saber quién va a ser nuestro target y ponernos en su lugar. Tener un perfil definido de nuestro target nos ayudará a la hora de diseñar, nos permitirá ponernos en su papel, saber que elementos gráficos elegir y que tono debemos adoptar para transmitir nuestro mensaje.
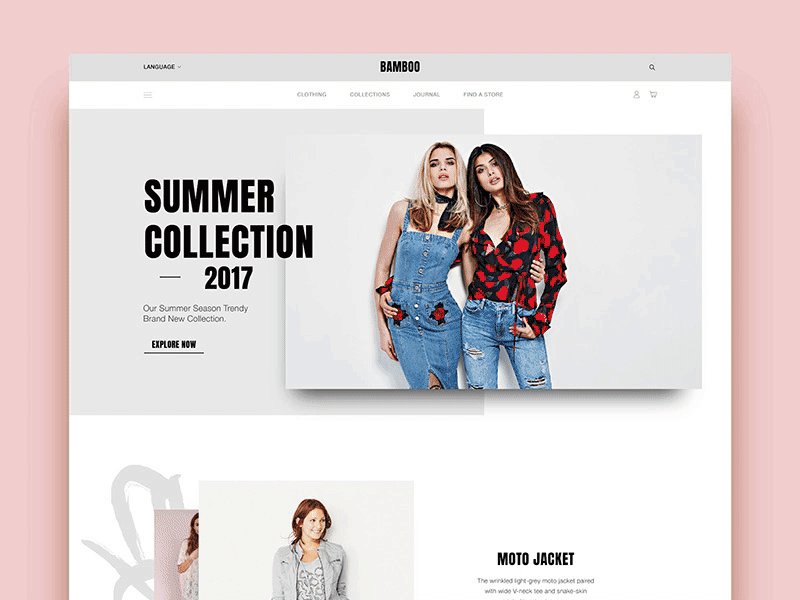
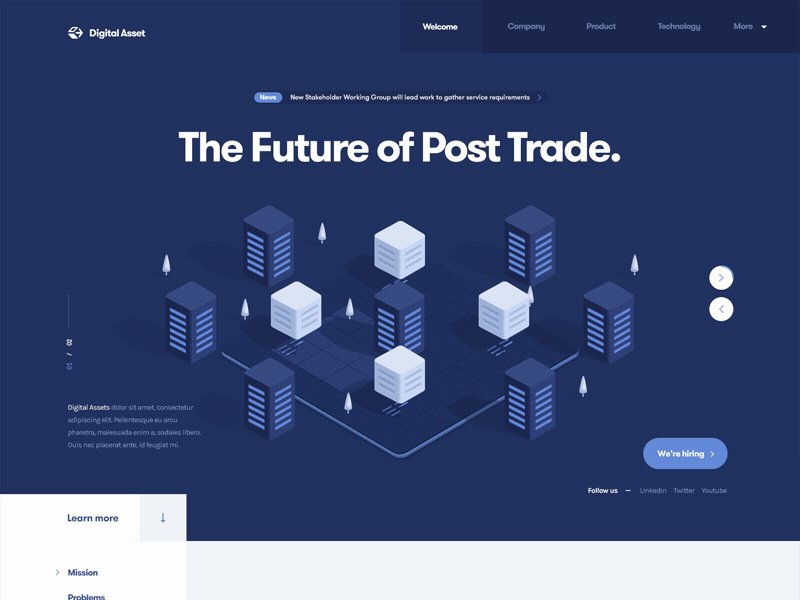
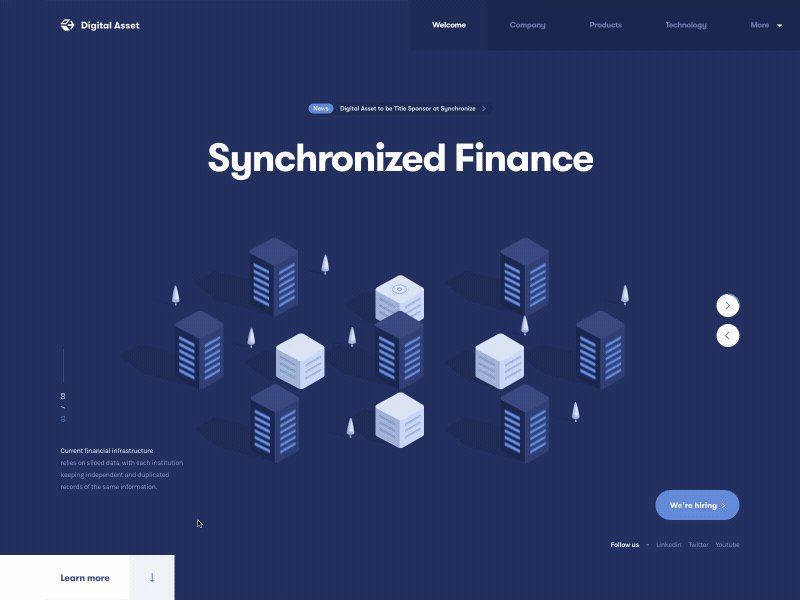
2. En Diseño Menos es más.
Simplifica tu diseño. Asegurate de colocar los elemento esenciales para poder transmitir tu mensaje. No caigas en la tentación de añadir elementos al azar con con el fin de que la página no se vea demasiado vacía.

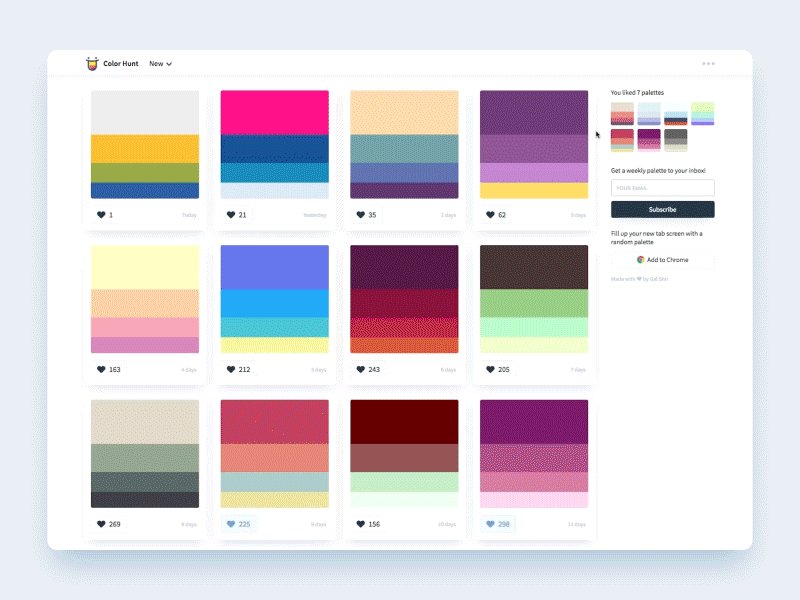
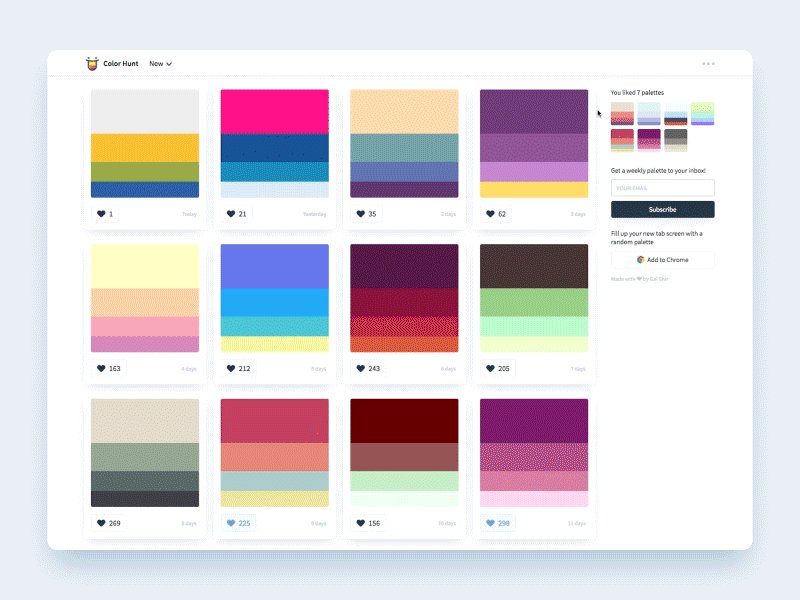
3. Paleta de Colores Simple y Corporativa.
No utilices más de dos o tres colores, Uno para los titulares, otro para los textos y un tercer color que puedas aplicar a ciertos elementos como iconos, enlaces, botones, destacados, etc.
Utiliza los colores corporativos de tu identidad corporativa, suponemos que antes de meterte de cabeza en la web has hecho los deberes y tienes una identidad corporativa diseñada. Si quieres algo de inspiración con la paleta de colores hay muchas herramientas online que te pueden guiar. Nosotros te recomendamos colorhunt.co que tiene un catálogo muy completo de paletas y ordenado por colores, estaciones del año o diferentes categorías.

4. No utilices cualquier Imagen.
Antes de colocar esa imagen pixelada y ridículamente pequeña que has encontrado en Google, piensa en la impresión que se va a llevar tu usuario al visitar tu web. ¿Estás seguro de que no hay otra opción? Hay bancos de imágenes de mucha calidad en internet e incluso algunos gratuitos:
gettyimages.com: Tienen un catálogo de imágenes realmente bueno, si dispones de un presupuesto alto esta es la mejor opción ya que sus precios son elevados.
stock.adobe.com: Antes de juntarse con Adobe era Fotolia. Tienen un catálogo de imágenes buenas y a un precio asequible. Lo mejor es que te ofrecen una prueba gratuita durante un mes de 10 imágenes al crear tu cuenta.
unsplash.com: Totalmente gratis y con imágenes de mucha calidad. Quizá su catálogo no sea tan amplio como el de los bancos de imágenes de pago, pero para proyectos de poco presupuesto puede ser suficiente.
5. La Tipografía es importante.
Al igual que ocurre con los colores, no utilices más de 2 tipos de fuentes. Asegúrate de diferenciar los titulares del resto, de colocar los bloques de texto a un tamaño correcto y mantener un contraste con el color de fondo con el fin de hacerlo mas legible posible.
Si necesitas inspiración te recomiendo que te pases por Google Fonts, el repositorio de fuentes de Google.
Si trabajas con WordPress puedes utilizar el plugin WP Google Fonts para añadir fácilmente Google Fonts a su página web WordPress, muchos temas de pago ya traen esta opción en su configuración.
6. Mantén una Consistencia.
Tu diseño debe ser consistente, este es uno de los puntos más importante respecto al diseño de páginas web. ¿A qué me refiero con lo de consistente? Me refiero a que todas las páginas compartan un código visual en común. Esto incluye la disposición del menú, colores, fuentes y estilos en general. Por ejemplo, si has aplicado un color en los titulares debes seguir ese código visual en toda la web. Mantener está coherencia dice mucho a favor de una web.
En los temas de WordPress una vez configurada la apariencia se mantiene durante toda la página lo que nos facilita mantener la coherencia de los estilos en las diferentes secciones de nuestra web.

7. Facilita la Navegación.
Este es un elemento muy importante a la hora de conseguir una buena experiencia de usuario, ya que será el elemento con el que se moverá a través de nuestra web y accederá a los contenidos.
Lo primero que tenemos que hacer es facilitar una manera clara de acceder al menú de navegación y con una posición fija en todas las secciones del sitio web.
Personaliza los títulos de los enlaces en base a palabras que encajen con tu target pero hazlos cortos y directos, lo ideal sería de no más de 3 palabras.
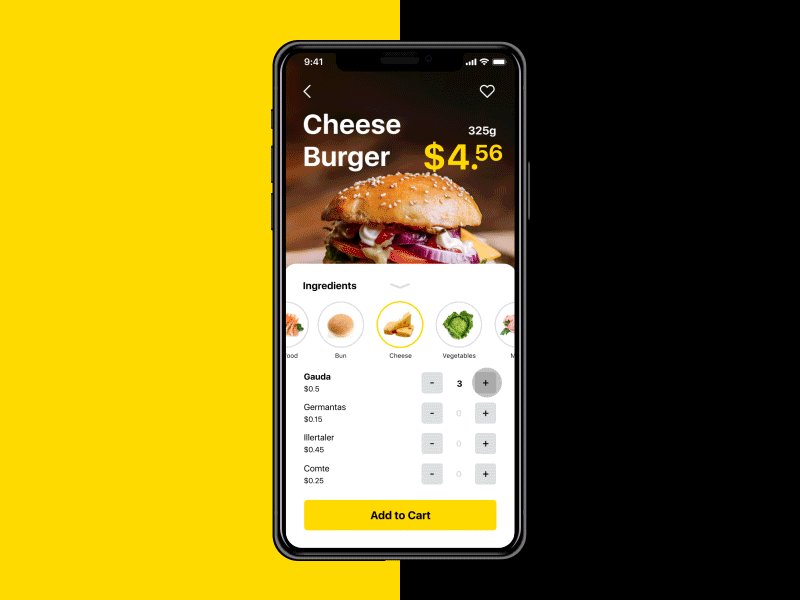
8. Responde a las Acciones del Usuario.
Ayudar al usuario a través de micro interacciones facilita el uso de una web, además de convertir la navegación en una experiencia positiva. Pero recuerda que no se trata de llenar tu web de animaciones sin sentido, las micro interacciones deben de ser la respuesta de la web a una acción del usuario, deben de ser intuitivas y de fácil comprensión.

9. Que no tengan que esperar.
¿Verdad que cuando visitamos una web y tarda más de lo normal en cargar la acabamos cerrando?
Cualquier usuario que llegue a tu web no va a esperar a que cargue para ver tus contenidos, ten en cuenta que 3 segundos es el tiempo máximo de espera de la mayoría de usuarios y tampoco a Google le gusta que las páginas tarden más de ese tiempo en cargar.
Puedes utilizar alguna herramienta online para comprobar la velocidad de la plantilla como Pingdom Website Speed Test o GtMetrix. Además te recomendamos estos 17 Consejos para mejorar el SEO de WordPress.
Con nuestro Hosting WordPress Administrado reduce el tiempo de carga de tu sitio WordPress.
Basamos nuestra infraestructura en optimizar el rendimiento de tu sitio web. Que tu web no haga esperar a tus visitantes y enamora a Google con su velocidad..Ver Planes
10. Contenido que ofrezca Soluciones.
Pon atención al contenido de tu web. Piensa en la persona que llega a tu web y ten en cuenta que un posible cliente analizará dos factores antes de contratar tus servicios o comprar tus productos:
- Los beneficios que le aportas a él o a su empresa.
- Lo que le cuestas.
Si los beneficios son mayores que el costo, percibirá que tu empresa o producto merece la pena. Si ocurre al revés, no te comprará. Por eso es importante transmitir una propuesta de valor atractiva.
Redacta tu contenido en base a estos tres puntos:
- Cómo tu empresa/producto/servicio resuelve el problema o necesidad de tu cliente.
- Qué beneficios obtiene el cliente contigo.
- Cuál es tu valor diferencial que te distingue de la competencia.
Si consigues transmitir y ofrecer el valor que te diferencia del resto de competencia tendrás muchas posibilidades de convertir en clientes a muchas de las visitas que reciba tu web.
Espero que estos consejos básicos te hayan resuelto alguna de las dudas. Si tienes alguna más o quieres comentar cualquier cosa sobre este post te animamos a que dejes tu comentario.