Contenidos del Post
Crear una landing page en WordPress con el propósito de hacer que tus visitas se conviertan en suscriptores deber ser una parte fundamental en tu estrategia de marketing. El objetivo de las landing page debe ser generar un embudos de ventas, con un alto ROI, que te permita llegar a tu target.
Pero ¿Cómo podemos crear una landing page en WordPress? ¿Qué tenemos que tener en cuenta para que convierta a nuestros visitantes en suscriptores o incluso en prescriptores?
En este artículo vamos a intentar disipar todas tus dudas para que seas capaz de crear una landin page en WordPress que convierta.
Cómo crear una landing page en WordPress
Antes de lanzarnos al diseño hay que hacer un ejercicio de análisis sobre el producto o promoción para el que vamos a crear nuestra landing page ¿Qué es lo que vamos a ofrecer? ¿A quién va dirigida la campaña? ¿Cómo lo queremos ofrecer?
Estructura de una landing page
Una vez tenemos claro estos puntos debemos organizar la información de tal manera que no solo quede claro cuál es la propuesta de venta, si no que también incite o motive al visitante a que lleve a cabo la acción de comprar o dejarnos su lead. Para que esto ocurra debemos de tener una estructura de los elementos bien jerarquizada aplicando diferentes tamaños de tipografías y haciendo un buen uso de elementos del diseño como los colores o iconos.
Además es importante evitar cualquier elemento que distraiga al usuario de realizar la acción para la que está destinada la landing page. Elimina los elementos que no contribuya a la conversión como menús o links que pueden causar el efecto contrario y hacer que abandone sin cumplir el objetivo.
Elementos de una landing page
Título atractivo
Debemos resumir nuestra propuesta de ventas en una frase sencilla. Tiene que ser capaz de atraer la atención del visitante dejando claro qué solución es la que va a encontrar con tu producto o servicio. Por ejemplo: “Empieza a vender online en el menor tiempo”
Coloca el título a un tamaño mayor que el resto de los textos, haz que resalte sobre los demás e intenta redactarlo como si le estuvieras hablando directamente a tu cliente.
Subtítulo interesante
Una vez captada la atención del usuario, pasamos a explicar de una manera un poco más detallada cual es nuestra oferta. Se trata de hacer un subtítulo con las mismas características que el título pero con algo de información extra que siga alimentando la atención del visitante. Por ejemplo "Todos los secretos para que tu negocio online genere beneficios desde el primer mes"
Textos bien trabajados
En el marketing se dice que "El diseño atrae pero los textos venden" Redacta los textos de tu web pensando en tu cliente, no en tu producto. Vuelve a resaltar los beneficios que va a conseguir gracias a tu producto o servicio. Convéncele de que tu producto es lo que necesita porque el valor percibido que va a obtener es muy alto, esa es la única manera de que un visitante nos deje su lead.
Apóyate en elementos visuales
Ahora ya sabes la importancia de una buena redacción, pero muy bueno que sea el copy de tu landing page si sólo está formada por texto va a ser muy difícil que cumplas el objetivo de conseguir conversiones. Haz uso de imágenes o vídeos, mi consejo es que recurras a bancos de imágenes de pago como istockphoto.com o stock.adobe.com
Invierte algo de dinero en una buena imagen, que sea descriptiva de tu propuesta de valor y haz uso de la tendencia “hero imagenes” con cabeceras de un tamaño muy grande, casi a tamaño completo de pantalla. Este uso de las imágenes son definitivamente un elemento que captará la atención del usuario.
Formulario de Conversiones conciso
Por regla general un formulario con pocos campos a rellenar produce más conversiones, pero dependiendo de nuestra propuesta de venta necesitaremos que el visitante nos facilite unos datos u otros. Coloca el formalario antes del scroll, debe de estar a primera vista, de una manera clara para evitar perder efectividad ya que la zona superior de tu landing page es donde el usuario pasará casi el 80% del tiempo que dure la visita a tu landing page.
Con tal de motivarle un poco más a que rellene la información que solicitas puedes colocar antes del formulario un pequeño párrafo con algo de información sobre lo qué va a obtener a cambio de facilitarte los datos. Por ejemplo: “Recibe en tu email mi curso con las 5 claves para poner tu eCommerce en marcha hoy mismo”
Call to action (CTA) provocadora
El "call to action" es el elemento que terminará de convencer al visitante y motivará la conversión.
Para que el CTA sea efectivo debes conocer a tu público objetivo y dirigirte a él en el mismo tono en el que nos hemos dirigido en el resto de la landing page, solo así conseguirás captar su atención e incitarlo a realizar la acción. Por ejemplo "Quiero empezar mi curso ya mismo"
Háblale de los beneficios y deja que otros también lo hagan
Al final de tu landing page puedes añadir un par de elementos que suelen ayudar en el proceso de decisión del cliente:
El primero es una pequeña lista de beneficios que va a obtener si realiza la acción. No intentes vender las características o las funcionalidades de tu producto o servicio háblale de los beneficios, créeme, es mucho más efectivo.
El segundo es un apartado de testimonios de clientes que ya han probado tu producto o servicio. Deja que sean otros los que hablen de ti, de las bondades de tu producto o servicio y de los beneficios que han conseguido gracias a ellos. Esto ayuda en la toma de decisiones en los procesos de compra ya que la figura del prescriptor se considera una fuente de plena confianza.

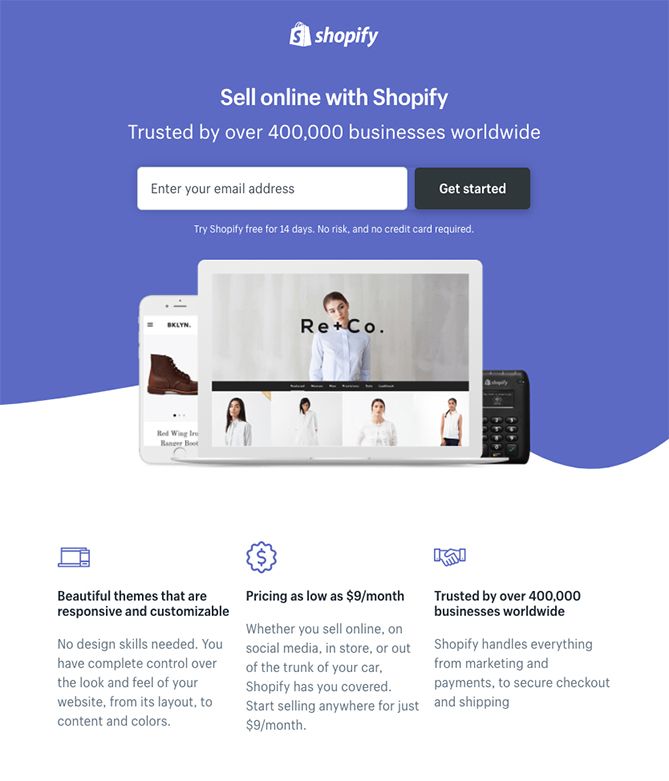
Ejemplo de landing page perfectamente estructurada.
Métodos para crear una landing page en WordPress
1. Crear una plantilla de landing page en nuestro tema
Si eres diseñador web o programador y ya tienes experiencia personalizando temas y tocando el código de WordPress, personalmente te recomiendo crear una plantilla de página. De esta manera puedes obtener un control total sobre los elementos que vas a ocultar, la maquetación y mantener un diseño homogéneo con tu web. No es la opción más fácil ni es para todo el mundo, pero si tienes conocimientos y te gusta investigar las posibilidades del diseño web en WordPress esta es la mejor opción. Si te animas solo tienes que seguir estos pasos:
1. Te recomiendo empezar duplicando la plantilla “page.php” y nombrando el nuevo archivo de una manera descriptiva, por ejemplo: "landing-page.php"
2. Sobre el nuevo archivo ir haciendo los cambios que sean necesarios como quitar el footer o el sidebar y añade el siguiente fragmento de código en la parte superior:
<?php
/*Template Name: landing page*/
?>
Este será el nombre de nuestra plantilla que WordPress nos mostrará en el desplegable.
3. Coloca este archivo en el mismo directorio en el que tienes el archivo "page.php" a no ser que tu tema cuente con una carpeta /page-templates/ es ese caso ahí es donde colocaremos nuestro archivo "landing-page.php"
Listo. Ya tenemos una plantilla para landing page que podrás seleccionar desde el desplegable “Atributos de página”

Sobre esta página iremos creando la estructura con el título, subtitulo, formulario y el resto de elementos. Podemos hacerlo directamente en el archivo php defiendo las llamadas a las funciones de WordPress. Por ejemplo, para llamar al titulo utilizamos <?php the_title(); ?> o haciendo llamadas a los shortcodes con <?php echo do_shortcode(“”); ?>
No es un método para todo el mundo, pero si eres desarrollador te va a permitir tener un control total de los elementos de la landing page, su diseño y su código.
Si por el contrario no sabes nada sobre tocar código y quieres una solución mucho más fácil no te preocupes, te voy a dar una lista de herramientas que te van a ayudar.
2. Maquetadores Visuales (Page Builders)
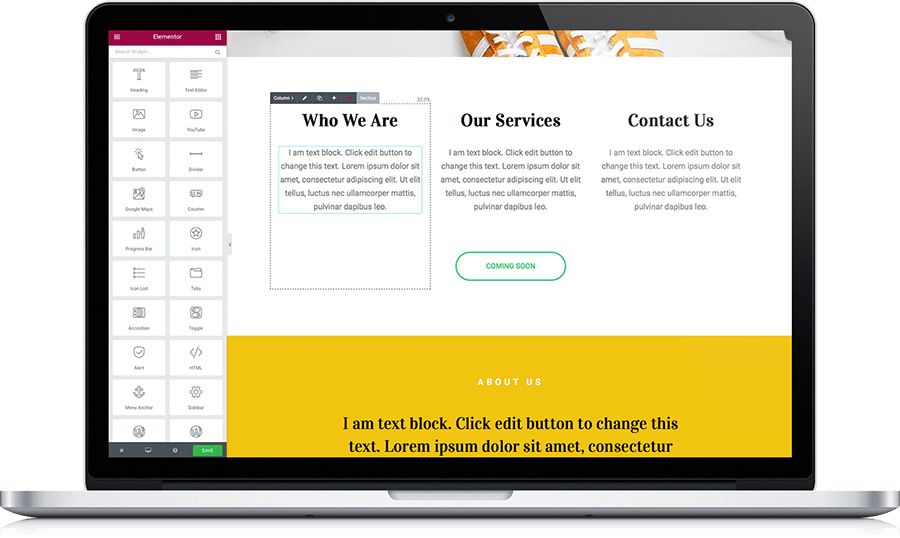
Si tu plantilla no cuenta con un maquetador visual ni sabes lo qué es, te diré que con este tipo de herramientas maquetar una página te será rápido y fácil, sin tener que tocar código y con unos resultados espectaculares. En simples pasos colocas los diferentes elementos que van a formar parte de la estructura de tu página: Formularios, imágenes, bloques de texto... Además una vez tengas tu página diseñada puedes guardarla a modo de plantilla para utilizarla en otras páginas.

El único punto en contra de crear una landing pages en WordPRess con un maquetador visual es que no con todos tienes control sobre los elementos comunes. Algunos te obligan a mantener el menú y el footer, algo no muy recomendable ya que el objetivo es conseguir una conversión y estos elemento no ayudan pudiendo distraer al usuario.
Hay una gran variedad de plugins Page Builders en WordPress y cada uno tiene sus ventajas y desventajas. Muchas veces es casi más una cuestión gustos, así que no tengas miedo en ir probando con cual trabajas más cómodo. De todos los que hay hoy te traigo estos por su popularidad:
Elementor:
Uno de los más usados de un tiempo a esta parte por los usuarios. Entre sus ventajas está su facilidad de uso, no genera código innecesario en nuestra web, es rápido y dispone de una versión gratuita muy completa. Descárgalo desde aquí

Thrive Content Builder
La gran ventaja de este plugin es que está orientado a las landing pages y viene con un catálogo de plantillas listas para su uso y quizá ese sea el único inconveniente, ciertas limitaciones si estás creando una web totalmente personalizada y no quieres hacer uso de sus plantillas. Conoce más de este plugin desde aquí

Divi Builder
Divi empezó siendo un plugin de maquetación visual que solo podías utilizar con sus propias plantillas, ahora como plugin independiente puedes utilizarlo en otros temas. Una de las cosas que más me gustan de Divi es su funcionalidad de realizar test a/b de contenido en tus landing pages, es decir crear dos versiones de un mismo diseño con el fin de saber cual de las dos ha obtenido mejores resultados. Otra de sus ventajas es que es varios plugins en uno ya que contiene funcionalidades como añadir testimonios, tablas de precio, formularios de contacto y de conversión entre muchas otras. Conoce más de este plugin desde aquí

Conclusión
Sin duda la landing page es una herramienta fundamental para generar leads y conseguir conversiones dentro del marketing online. Espero que este artículo te haya ayudado a saber cómo crear una landing page en WordPress de una manera profesional para que empieces a captar nuevos suscriptores. Si vas a crear una o ya la tienes en funcionamiento, conoces alguna otra herramienta o quieres compartir tu experiencia con tu proyecto podemos seguir hablando en los comentarios.



 (3 votos, promedio: 4,33 de 5)
(3 votos, promedio: 4,33 de 5)