Contenidos del Post
Si no quieres que los usuarios acaben abandonando tu sitio web y que Google no la considere relevante por tener una carga lenta, debes ir pensando cómo optimizar las imágenes para tu sitio web. Quizá pienses que hoy en día todo el mundo dispone de conexiones super rápidas y que no sea necesario optimizar las imágenes tanto en peso como en tamaño para tu web, pero créeme si te digo que estás equivocado.
Estoy seguro que alguna vez has accedido a una página web y has desistido viendo que no se cargaba, has cerrado la página y has buscado otra ¿A qué sí? Pues tus visitantes actuaran igual si tu página es demasiado lenta, es algo que hacemos todos los usuarios. Estamos acostumbrados a obtener de manera inmediata la información que buscábamos y si una página no nos la ofrece de manera rápida sabemos que allí fuera hay otras que si lo harán.
Pero no solo no les gusta a los usuarios, a Google tampoco le gustan las páginas lentas ni que tengan un porcentaje de rebote muy alto, ¿no sabes que significa eso? Pues justamente lo que hablábamos antes, que tu página reciba visitas pero estás enseguida la cierren.
Ya lo sabes, si quieres que tus visitas no abandonen tu sitio web gracias a mejorar la experiencia del usuario y conseguir un mejor posicionamiento; debes evitar que tu página resulte lenta y gran parte de culpa lo suelen tener las imágenes sin optimizar.
¿Cómo optimizar imágenes para web?
Hay que tener claro que comprimir y reducir el tamaño de una imagen no es lo mismo. Ambas son acciones para optimizar las imágenes para una web, pero no son las únicas. Utilizar un nombre de archivo eficaz o definir correctamente las etiquetas “alt” y “title” también forma parte de optimizar una imagen.
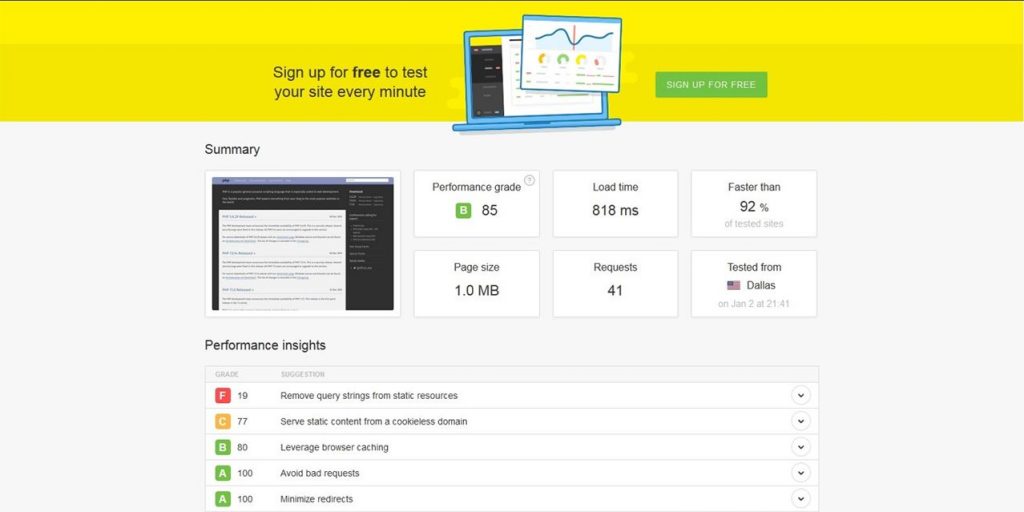
Antes de empezar el proceso de optimización te recomiendo que analices el tiempo de carga con la herramienta online de Pingdom, de esta manera podrás ver la diferencia de tiempo de carga una vez tengas todas tus imágenes optimizadas.

Otro factor importante es conocer los distintos formatos imágenes disponibles y así poder elegir el más indicado para usar en cada caso.
Formato .PNG
Es un formato de imágenes sin perdidas que produce imágenes de calidad pero con un peso alto. Tiene la ventaja de permitir transparencias y degradados por lo que se suele utilizar en logotipos, gráficos o capturas de pantalla.
Formato .JPG
Este tipo de formato con pérdida, por lo que al cambiar el tamaño la imagen pierde calidad. Nos permite tener imágenes de calidad con un peso reducido. Se utiliza para fotografías o imágenes con muchos colores.
Formato .GIF
Este formato permite solamente 256 colores y aunque admite transparencias se utiliza básicamente para crear animaciones.
En resumen, PNG para las imágenes que forman parte del diseño web como logotipos o iconos y JPG para las fotografías.
Cambiar el tamaño de las imágenes
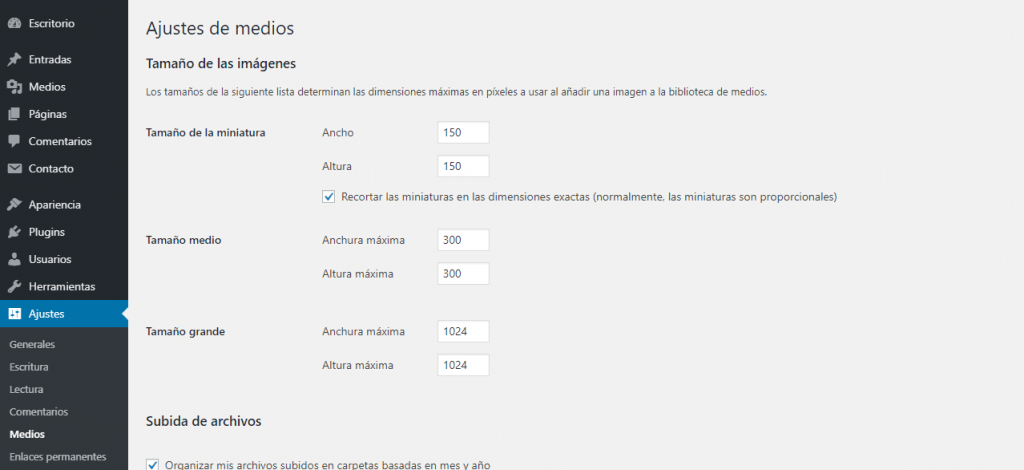
Aunque desde la versión 4.4 de WordPress por defecto se crean varios tamaños de cada una de las imágenes que subimos a la biblioteca, con el objetivo de servir al navegador el tamaño más adecuado gracias al atributo srcset, una buena práctica es subir la imagen original a un tamaño que no sea demasiado grande así como usar imágenes en nuestra página o entrada a un tamaño mayor a su contenedor. Por ejemplo, si vamos a mostrar una imagen dentro de una caja de 400px de ancho lo ideal es utilizar una imagen del mismo ancho o ligeramente mayor.

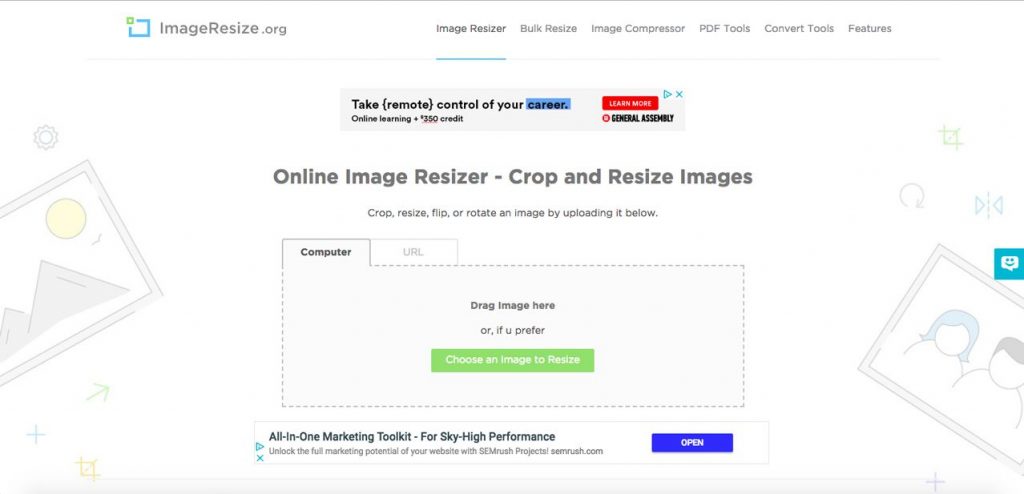
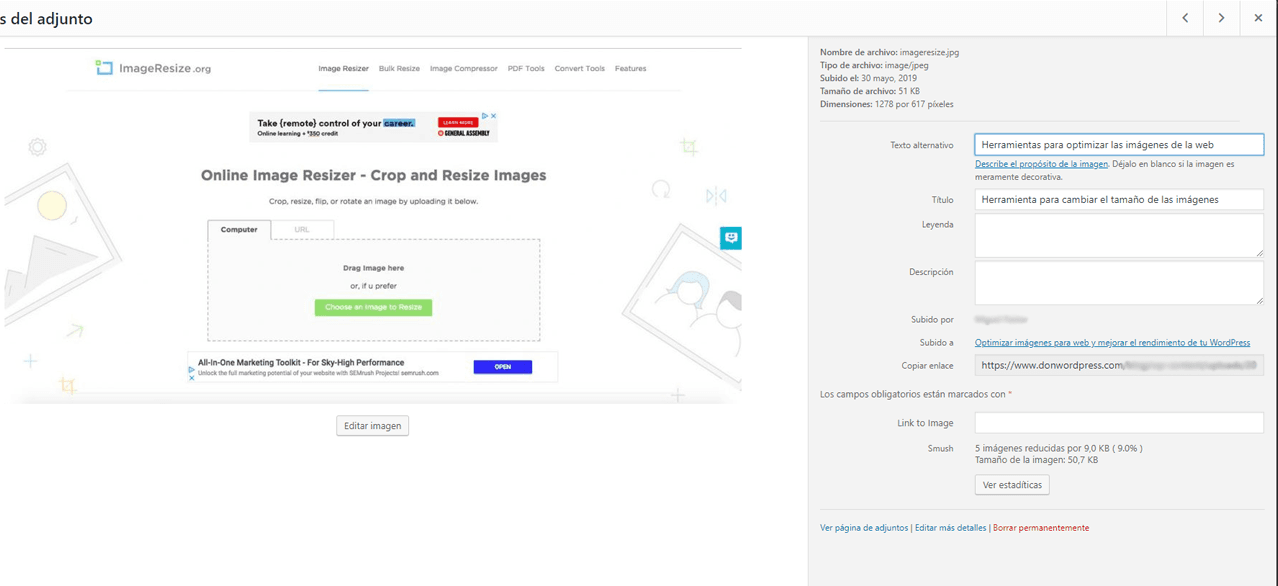
Para cambiar el tamaño de las imágenes existe un sin fin de herramientas, los diseñadores suelen trabajar con Adobe Photoshop, una herramienta profesional que cuenta con muchas opciones para la edición de imágenes. Pero si no eres un profesional te aconsejo que utilices alguna herramienta gratuita online como ImageResize.org

Comprimir peso de las imágenes
Cuando hablamos de comprimir las imágenes lo ideal es reducir su peso pero manteniendo una calidad de imagen alta. Este es un proceso que deberíamos hacer con todas las imágenes que tengamos en nuestra web.
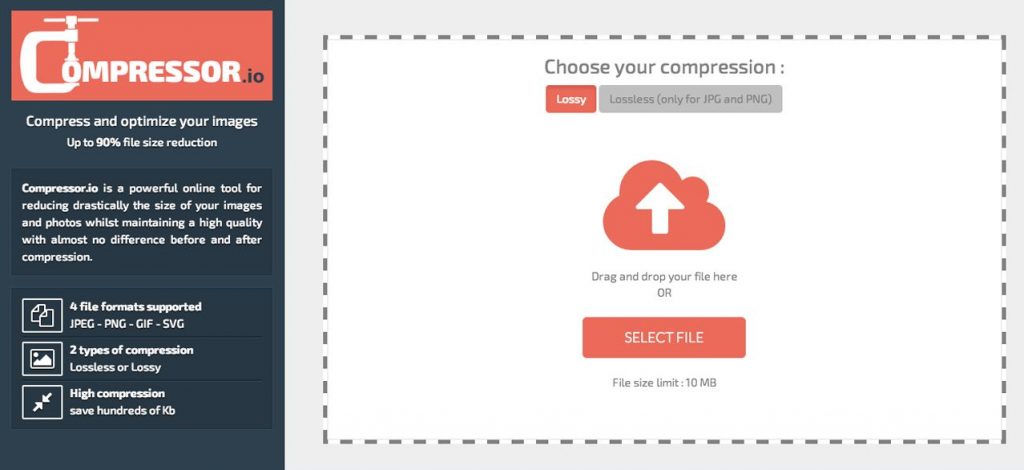
Para comprimir una imagen antes de subirla a la biblioteca de medios de nuestro WordPress podemos utilizar alguna de las muchas herramientas online gratuitas que existen. Pero nosotros te vamos a recomendar Compressor ya que suele ser la que utilizamos ¿Por qué la utilizamos?
- Permite comprimir el peso de archivos PNG, JPG, GIFs y SV
- Dispone de dos modos de compresión dependiendo del nivel de calidad que quieras mantener en la imagen.
- Puedes descargar la imagen en tu ordenador o guardarla directamente en tu cuenta de Google Drive o Dropbox

Además de hacer este paso previo, recomendamos tener instalado un plugin para comprimir las imágenes. De esta manera podemos reducir si cabe todavía más, el peso de las imágenes que subimos a WordPress. Otra ventaja es que así nos aseguramos que si en algún momento no hacemos el paso anterior al subir una imagen, WordPress se encargará de optimizar su peso.
Si ya tienes muchas imágenes en tu WordPress puedes estar tranquilo, no será necesario hacer la compresión manualmente de las imágenes que ya tienes subidas. Hay plugins que no solo nos comprimirán las imágenes automáticamente a medida que las vayamos subiendo, si no que también nos comprimen las que ya tenemos subidas.
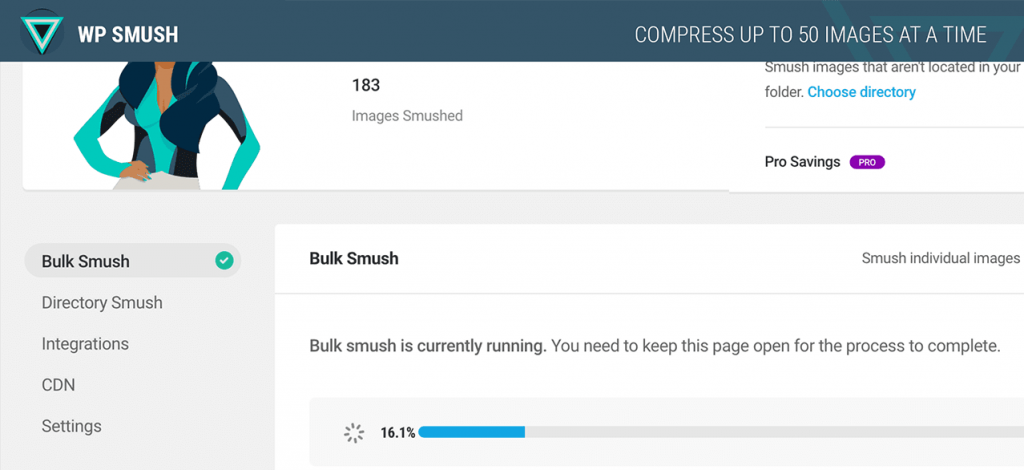
En el repositorio de WordPress hay una gran cantidad de plugins para optimizar las imágenes de tu web, nosotros te vamos a hablar del que utilizamos normalmente: WP Smush

WP Smush cuenta con mas de 700.000 instalaciones activas, cuenta con versión gratuita muy completa y una premium con opciones muy interesantes:
Opciones disponibles en la versión Gratis de WP Smush:
- Comprimir las imágenes individualmente o masivamente en lotes de 50
- Optimizar las nuevas imágenes automáticamente cuando se suben a la biblioteca de medios
- Reducir peso en las imágenes eliminado los metadatos
- Optimiza las imágenes de otros directorios como plugins y temas
Opciones exclusivas dela versión Premium de WP Smush:
- Comprimir todas las imágenes con un solo click
- Mejor compresión de las imágenes
- Hacer una copia de las imágenes originales
- Conversión con perdida
Optimizar los atributos de las imágenes
Además de optimizar las imágenes para tu web en lo que a tamaño y peso se refiere, podemos ayudar a Google a que indexe tus imágenes haciendo uso de tres buenas prácticas:
- Nombrar a las imágenes correctamente
- Haciendo uso del texto altenativo con la etiqueta “alt”
- Rellenando la etiqueta “title”
Nombre del archivo
Es bueno usar un nombre descriptivo que incluya la keyword por la que nos estamos intentando posicionar.
Por ejemplo, tienes la imagen de unas zapatillas de baloncesto que vas a incluir en un artículo que habla sobre los beneficios usar ese modelo. Ente caso deberías llamar al archivo “zapatillas-baloncesto.jpg” Olvidate de utilizar nombres genéricos como “imagen-1.jpg”
A la hora de nombrar a las imágenes recuerda:
- Separa las palabras con guiones
- No utilices tildes ni la letra “ñ”
- No uses caracteres extraños
Texto alternativo
Esta texto es muy valorado por Google, así que para aprovecharlo bien y ayudar a indexar mejor la web lo ideal es utilizar la keyword la keyword por la que nos estamos intentando posicionar en una pequeña descripción de la imagen. Por ejemplo en el caso anteror de las zapatillas podriamos utilizar como “alt” lo siguiente: “Beneficios de usar este modelo de zapatillas de baloncesto”.
En esta etiqueta si podemos separar palabras por comas, usar o tildes o letra “ñ”.
El tittle
Esta etiqueta sive para para algo de información adicional al sobre la imagen. El texto tiene que ser corto, conciso y si es posible que incluya la keyword; como si estuvieramos usando un h2.
Un ejemplo para el caso de las zapatillas podríamos utilizar lo siguiente: “zapatillas de baloncesto”.
Esta etiqueta es menos importante que el “alt” y no es obligatoria, pero si es una buena costumbre usarla en las imágenes más importantes.

Conclusión
Una vez optimizadas las imágenes para tu web puedes volver a pasarla por la herramienta Pingdom y comprobar de que manera has mejorado la carga de la página. Ahora tu web será mejor valorada por Google y se cargará mucho más rápido evitando que los usuarios la abandonen. Te animamos a que visites nuestro artículo con 17 Consejos para mejorar el SEO en WordPress para que apliques otros procedimientos de SEO On Page en tu web.
Déjanos tus comentarios sobre tus resultados después de optimizar las imágenes o cuéntanos si utilizas algún otro plugin o herramienta online.