Contenidos del Post
Un enlace ancla es un tipo de enlace html que llevan a una parte o elemento en concreto de la página web o de una página externa.
Utilizar este tipo de enlaces puede ayudar al visitante a encontrar de forma precisa y rápida una información concreta dentro de un contenido muy extenso. Un ejemplo de esto sería crear un índice al principio de un post muy largo e ir enlazando con las diferentes secciones del artículo.
Digamos que el objetivo de utilizar este tipo de enlaces es facilitar al usuario el acceso al contenido por lo que en el fondo estaríamos mejorando la usabilidad de nuestra web.
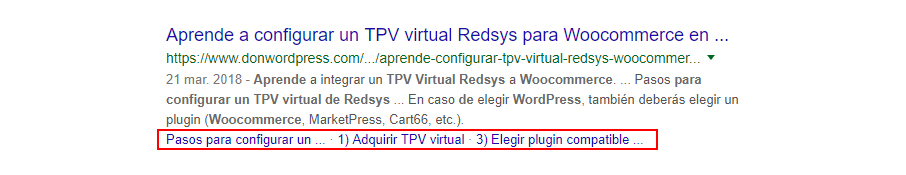
Además el uso de enlaces ancla en el índice de un artículo puede beneficiarnos cuando un buscador nos devuelve los SERPs. Si hemos utilizado un índice al principio de nuestro artículo, Google lo indexa y lo muestra en los resultados de búsqueda. Esto nos puede ayudar a incrementar el CTR ya que al usuario que hace la búsqueda le aparece información adicional a la que se muestra en la meta descripción y título, esto puede motivarle a hacer clic y visitar nuestra web.

En contrapartida está que el usuario se queda menos tiempo en la web ya que salta directamente al contenido que le interesa en lugar de leer todo el artículo.
Crear enlaces ancla en WordPress de forma manual
Como cualquier enlace, tenemos que tener un origen y un destino. El destino lo definimos mediante un ID y se enlaza desde el origen añadiendo una URL que contienen un carácter “#” seguido por el nombre del ancla.
Paso 1
Primero vamos definir una ID en el destino adonde queremos que salte el enlace.
En el editor de texto cambiamos la vista de Visual a HTML. Agregamos el atributo de identificador ID
|
1 |
<h2 id="example-anchor-links-wordpress">Crear enlaces de forma manual en WordPress</h2> |
Paso 2
Creamos el enlace y añadimos el hipervínculo de manera normal pero en el destino le asignamos el ancla con un carácter “#” seguido por el nombre del ID que hemos predefinido en el paso anterior.
De manera que quede así:
|
1 |
<a href="#example-anchor-links-wordpress">Crear enlaces de forma manual en WordPress</a> |
Puede repetir este proceso para crear saltos de página adicionales. Sólo asegúrese de usar un identificador único para cada par de destino / enlace.
Es importante asegurarse que el identificador coincida con el #href.
Crear enlaces ancla con plugin
Si no quieres tener que tocar código HTML hay varios plugins que te pueden ayudar a crear enlaces de ancla.
En este caso hemos optado por Page scroll to id, un plugin gratuito que cuenta con más de 100.000 instalaciones y que resulta muy sencillo de utilizar.

El plugin además de ayudarnos a generar los enlaces ancla, nos añade una animación para hacer más amena la transición entre el enlace de origen y el destino.
Instala el plugin desde el repositorio de plugins de WordPress. Una vez instalado y activo en el menú Ajustes, en la barra lateral del panel de WordPress, aparecerá la opción Page scroll to id.
El plugin permite hacer algunas configuraciones como el la duración de la animación al hacer el Scroll, el tipo de animación, cambiar el tipo de selector o permitir hacer enlaces ancla en los enlaces del menú. El plugin viene con unos ajustes predefinidos lo suficientes como para que no tengas que hacer ningún cambio.
Para crear los enlaces vamos al editor de texto de página o entrada. En los botones de opciones veremos dos nuevos botones: “Insert/Edit Page Scroll to id link” y “Insert Page Scroll to id target”
Insert Page Scroll to id target
Con esta opción iremos creando los ID de destino de los enlaces ancla. Para ello colocamos el cursor donde vaya a estar el destino del enlace y clicamos sobre el botón. En el campo ID definimos el identificador del ancla.
Insert/Edit Page Scroll to id link
Desde esta opción creamos el origen del enlace ancla.
URL/id (e.g. #my-id): Aquí introducimos el ancla poniendo el símbolo # seguido del id que hemos definido para el ancla.
Crear un índice de enlaces anclas con plugin
Si tienes un artículo con contenido utilizar un plugin que genera un índice (listas de enlaces ancla/menú de salto) a los encabezados o titulares de las secciones te puede ahorrar mucho tiempo.
Te recomendamos que utilices Easy Table of Contents que cuenta con más de 100.000 instalaciones activas con una calificación de 4.5 de 5 estrellas.

Una vez instales y actives el plugin desde el menú plugin > añadir nuevo del panel de WordPress, nos dirigimos a Ajustes > Tabla de Contenidos para configurar algunas opciones.
Entre las opciones que podemos configurar encontramos en qué tipo de contenido queremos colocar el índice, en cuales vamos a incluirlo de forma automática, la posición del índice en la entrada o página, encabezados, etc. Además podemos configurar la apariencia del índice, desde colores al tamaño de letra.
Si no queremos colocar de manera automática los índices podemos controlar en qué entradas o páginas queremos que aparezca simplemente insertando el shortcode [ez-toc]
Conclusión
Crear enlaces ancla ya sea de manera manual o con la ayuda de plugins es muy sencillo. Al hacerlo mejoramos la usabilidad de la web facilitando a los usuarios que puedan navegar más fácilmente dentro del contenidos. Además de obtener el beneficio de poder aumentar el CTR al mostrar los enlaces en los resultados de búsqueda.
Esperamos que este artículo te haya sido útil ¿Has incluido ya enlaces anclas en su sitio WordPress? Déjanos un comentario y cuéntanos tu experiencia y dudas.